当我们在很多博客或者网站留言,评论的时候会看到有的人头像很酷很个性化,但是这个博客和网站本身并没有提供设置头像的功能,感觉有点神奇,那么是怎么做到的呢?其实这是使用了Gravatar。
Gravatar,全称 Globally Recognized Avatar。翻译成中文为全球通用头像。
Gravatar 的概念首先是在国外的独立 WordPress 博客中兴起的,当你到任何一个支持 Gravatar 的网站留言时,这个网站都会根据你所提供的 Email 地址为你显示出匹配的头像。当然,这个头像,是需要你事先到 Gravatar 的网站注册并上传的,否则,在这个网站上,就只会显示成一个默认的头像。
![]()
只要在 Gravatar 网站使用邮箱注册一个账号,然后上传头像,然后在使用 Gravatar API 的网站留言时候就能够基于邮箱来显示头像。
如何使用 Gravatar?
普通用户如何使用?
首先到 Gravatar 上注册账号,只要填写一个常用的 email 地址,填写好密码,然后到邮箱里确认,就注册好了一个 Gravatar 账号。随后用账号登陆 Gravatar,就可以开始为账号添加头像了,每个 email 可以和一个头像关联,上传头像的方式有很多种。
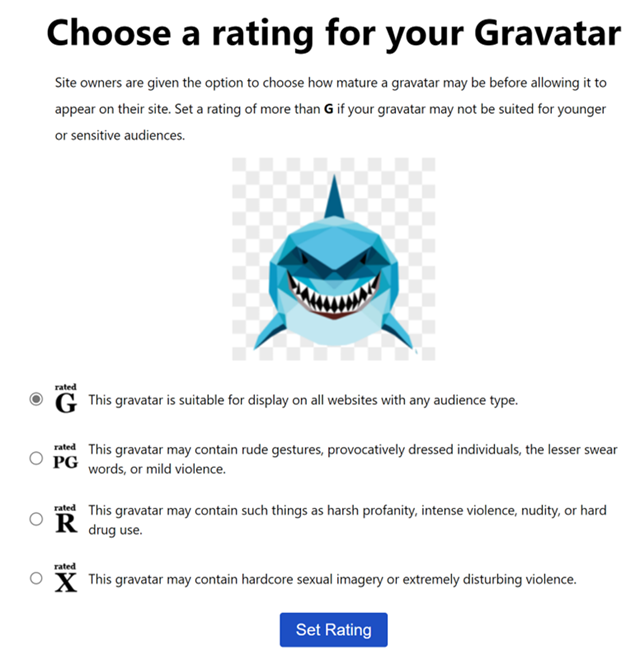
上传处理完头像需要为头像选择等级,不同的等级会决定你的头像是否在站点中显示,假如你的头像过于限制级,则在不支持此等级的站点中不会显示,而只会显示一个默认头像。

- G:适合在所有网站的所有受众类型。
- PG:可能包含粗鲁手势,挑逗性的着装,少许粗话,及轻微暴力等内容。
- R:可能包含亵渎,极度暴力,裸体或吸毒等内容。
- X:可能包含赤裸的性爱或极端暴力内容。
添加完毕后还需要等待审核,一般选择了 G,而你的图片没什么特别的,很快就通过。遇上慢的情况也就 10 分钟左右。
在线头像生成推荐
- Notion 风格头像
- Notion Svg Avatar Maker
- Ava Marker
- design
- myOctocat,Github 八爪鱼猫风格
- boringavatars
- 虚拟头像生成
- AI Gahaku
- 二进制头像
- 去除背景的头像
- Face yoru manga
开发者如何使用?
Gravatar 不但为普通用户提供了头像解决方案,还为开发者们提供了一些接口,方便开发者调用 gravatar 头像以及在用户 gravatar 头像中包含的简单 Profile。在 Gravatar 首页中可以找到开发者文档的入口,里面有关于如何使用 gravatar 接口的文档。
Gravatar 上所有 URL 都是基于电子邮箱地址的哈希值。图像和个人档都是通过电子邮件的哈希值访问获取的,这是系统识别用户身份的主要方式。为确保哈希值的一致性和准确性,在生成哈希值时应遵循下列步骤:
- 去除掉电子邮箱地址头尾的空格符。
- 先将所有字母强行转换成小写字母。
- 使用 md5 算法计算处理后的电子邮箱哈希值。
获得生成的哈希值,就可以请求获取图像或是个人档。图片请求 URL 形式如下:
http://www.gravatar.com/avatar/哈希值
比如下面就是一个基本的 URL 链接:
http://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50
若没有提供尺寸参数,则图像大小默认是 80X80。不过,你可以通过 s= 或 size= 参数传递一个值(图像是正方形的),指定 Gravatar 图像大小。你可以请求从 1px 到 512px 范围内任意尺寸的图像,需要指出的是,许多用户头像的分辨率较低,因此大尺寸的头像效果可能较差。
https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?s=200

如果某个电子邮件地址没有相应的 Gravatar 头像时会怎样呢?Gravatar 会返回如下的默认头像:

如果你需要使用自己的默认头像(可能是 Logo 等图片),你可以在图片链接后面的 d= 或者 default= 参数中指定你自己默认图片的 URL 地址。这个 URL 链接需要进行 URL 编码,确保传输的正确性。
http://www.gravatar.com/avatar/{md5}?d=http%3A%2F%2Fexample.com%2Fimages%2Favatar.jpg”
当你指定了默认的头像时,Gravatar 在电子邮箱哈希值没有对应的头像时会显示你指定的默认头像。
除了可以设置默认的头像外,Gravatar 还提供一系列的内置参数选项作为默认值。这类内置参数选项会接受电子邮箱地址的哈希值,并使用该哈希值生成主题图片。若要启用这些参数,你只需在图片请求中添加上 d= 参数,并将参数值设置为下列值即可:
- 404: 不载入任何头像。如果电子邮件地址哈希值没有对应的图像,则返回 404 响应(文件没有找到)
- mm:简约、卡通风格的人物轮廓像(不会随邮箱哈希值变化而变化)。
- identicon:几何图案,其形状会随电子邮箱哈希值变化而变化。
- monsterid:程序生成的“怪兽”头像,颜色和面孔会随会随电子邮箱哈希值变化而变化。
- wavatar::用不同面容和背景组合生成的面孔头像。
- retro:程序生成的 8 位街机像素头像。
- robohash: 生成不同格式的机器人
- blank: 空白图片

出于某些原因,你可能需要强制显示默认头像。这时你可使用 f=或 forcedefault=参数,并将参数值设置为 y。
http://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?f=y
Gravatar 允许用户自行对头像分级,表明头像是否适合特定的受众群。只有 G 级的头像是默认显示的,除非希望看到更高分级的头像。你可以使用 r=或 rating=参数,指定参数,请求特定分级的头像。若要允许 G 或者 PG 级别的头像,可以参照下面实例设置。
http://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?r=pg
你可以混用上述所有参数,以生成复杂的请求。比如下面这个 URL 请求的是 200 像素大小,分级为 G 或者 PG 级的 Gravatar 头像,如果对应的邮箱哈希值没有头像,则默认返回 404 响应。
http://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?s=200&r=pg&d=404
如果你需要在 SSL 传输的页面上显示 Gravatar 头像(比如 HTTPS 开头的 URL 页面),你希望 Gravatar 也是通过 SSL 传输的,若不这样,你会看到浏览器提示烦人的安全警告。若要进行安全请求,只需将 Gravatar 请求链接换成下面这样开头的链接即可。https://secure.gravatar.com/…除此之外,一切照旧,你只需确保 URL 开头跟上面一样即可。
Gravatar 访问慢或无法访问问题
Gravatar 部分 CDN 服务器(如 http://0.gravatar.com,http://1.gravatar.com)在国内访问困难,出现头像无法显示的问题,而 WordPress 后台或者评论页有时候默认加载 Gravatar 头像图片的,这样就可能造成页面卡死的情况。
以下是一些源可供选择:
- gravatar 官方的 www 源 https://www.gravatar.com/avatar/
- gravatar 官方的 cn 源 https://cn.gravatar.com/avatar/
- gravatar 官方的 en 源 https://en.gravatar.com/avatar/
- gravatar 官方的 secure 源 https://secure.gravatar.com/avatar/
另外有一些私人的源由于服务可能不稳定,不在这里介绍。
开源的头像生成工具:
- https://github.com/multiavatar/Multiavatar
- https://github.com/daboth/pagan
- https://github.com/gabrie-allaigre/avatar-generator
- https://github.com/orgordin/vuejs-avataaars
- https://github.com/darosh/gridy-avatars
- https://github.com/drhus/awesome-identicons
- https://github.com/luciorubeens/pictogrify
- https://github.com/danfinlay/jazzicon



